Auf dieser Seite werden einige Festlegungen für das Design der gesamten Homepage gemacht und Anleitungen zu bestimmten Aufgaben gesammelt. Auf der Seite des Anbieters Colibri sind weitere sehr nützliche Anleitungen zu allen Funktionen des Homepagesystems zu finden!
Fließtext wird auf der Seite in der Schriftart „Open Sans“ in der Größe 16 und dem Weight 400 geschrieben.
Sollte in dem Fließtext ein Link auftauchen, wird er in
derselben Schriftart, aber mit dem Weight 600 und unterstrichen dargestellt.
Auf andere Texthervorhebungen (Unterstreichungen, Farben, Fettdruck) sollte soweit wie möglich verzichtet werden. Texte sollten eher durch Überschriften oder Absatzgestaltung strukturiert werden.
Auch die Häufung verschieden großer Überschriften sollte vermieden werden. Die Verwendung der Größen H3, H4 und H5 haben sich bewehrt und sind auch auf Smartphones nicht zu groß.
Überschrift H1
Überschrift H2
Überschrift H3
Überschrift H4
Überschrift H5
Überschrift H6
Generell sollte auf jede übertriebene Kombination verschiedener Effekte, eigene farbige Hervorhebungen
und Textausrichtungen usw. verzichtet werden !
Auf hellen Hintergründen sollte die Schriftfarbe das ganz dunkle Blau (bezogen auf das zentral festgelegte Farbschema) sein.
Auf dunklen Hintergründen ist Weiß die bevorzugte Farbe.
Das Orange gilt als Akzentfarbe und wird zur besonderen Hervorhebung sehr wichtiger Elemente benutzt.
Mit dem Hellgrün oder Hellblau sollte nur in Ausnahmefällen Text geschrieben werden.
Mit dem Hellgrün oder Hellblau sollte nur in Ausnahmefällen Text geschrieben werden.
Mit dem Hellgrün oder Hellblau sollte nur in Ausnahmefällen Text geschrieben werden.
Sollten Links außerhalb eines Fließtextes mit besonderer Hervorhebung eingefügt werden, dann bietet sich ein einfacher Button mit den folgenden Farben (je nach Hintergrund) an:
Soll die Aufmerksamkeit auf einen sehr wichtigen Link (oder Download) zeigen, kann eine eigene „Karte“ angelegt werden und mit Hilfe der Standardfarben ein Kombination von Icon und Text angeordnet werden:


Grundsätzlich ist das gesamte Layout dreispaltig gehalten oder davon abgeleitet.
Man erreicht diese Aufteilung durch das Einfügen von Spalten (zu finden als ‚Columns‘ unter ‚Components‘) . Diese Tabellenspalten können beliebig ineinander verschachtelt werden. Jede einzelne Tabellenzelle kann dann einen
eigenen Hintergrund bekommen und durch die Abrundung der Ecken zu einer eigenen ‚Karte‘ werden.
Beispielkonstruktion, die hier zu sehen ist:
Diese Tabellenzeile besteht aus der Tabellenzelle für die weiße Karte links und einer zweiten Tabellenzelle mit dunkelblauem Hintergrund.
In diese dunkelblaue Tabellenzelle habe ich zunächst die Komponente ‚Columns‘ gezogen, sodass zwei neue Spalten angelegt wurden, in denen im Moment zwei Fotos zu sehen sind (auch die eingefügten Fotos haben abgerundete Ecken
und zusätzlich noch einen Schatten bekommen!)
Dann habe ich unterhalb dieser beiden Tabellenzellen eine weitere Reihe eingefügt (zu finden, wenn man mit der Maus über die Fotos fährt, dann Erscheint mittig das blaue Symbol zur Bearbeitung der Tabellenzeile -> „Add row
below“)
Es werden standardmäßig immer zwei Tabellenzellen pro neuer Zeile eingefügt. Ich habe eine der beiden gelöscht. Die übrig gebliebene Zelle wurde mit dem „Anfasser“ am rechten Rand der Zelle auf die volle Breite gezogen und
dann wurde dieser Text eingefügt.
Um die Homepage nicht zu textlastig erscheinen zu lassen und übersichtlich zu gestalten, bieten sich zwei Strukturierungsmittel an:
Als Eigenschaft eines Accordion-Elements kann festgelegt werden, ob das Element als ausgeklappt voreingestellt sein soll und generell, ob mehrere Elemente gleichzeitig aufgeklappt sein dürfen (ansonsten wird immer das vorige Element wieder geschlossen, sobald ein weiteres geöffnet wird).
Auch hier können alle verfügbaren Komponenten eingefügt werden, also nicht nur Text.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit.
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit.
Anleitung zum Einfügen eines Dokuments als Download
Die Dokumente werden an einer zentralen Stelle hochgeladen und dort verwaltet. Auf der Homepage werden dann Verlinkungen (sog. „Shortcodes“) zu diesen zentral verwalteten Dokumenten eingebaut. Das erleichtert später die Aktualisierung von Dokumenten, die dann nur in der zentralen Verwaltung ausgetauscht werden müssen.

Im Dashboard von WordPress zum Menüpunkt
Dokumente zum Download | All Downloads
gehen

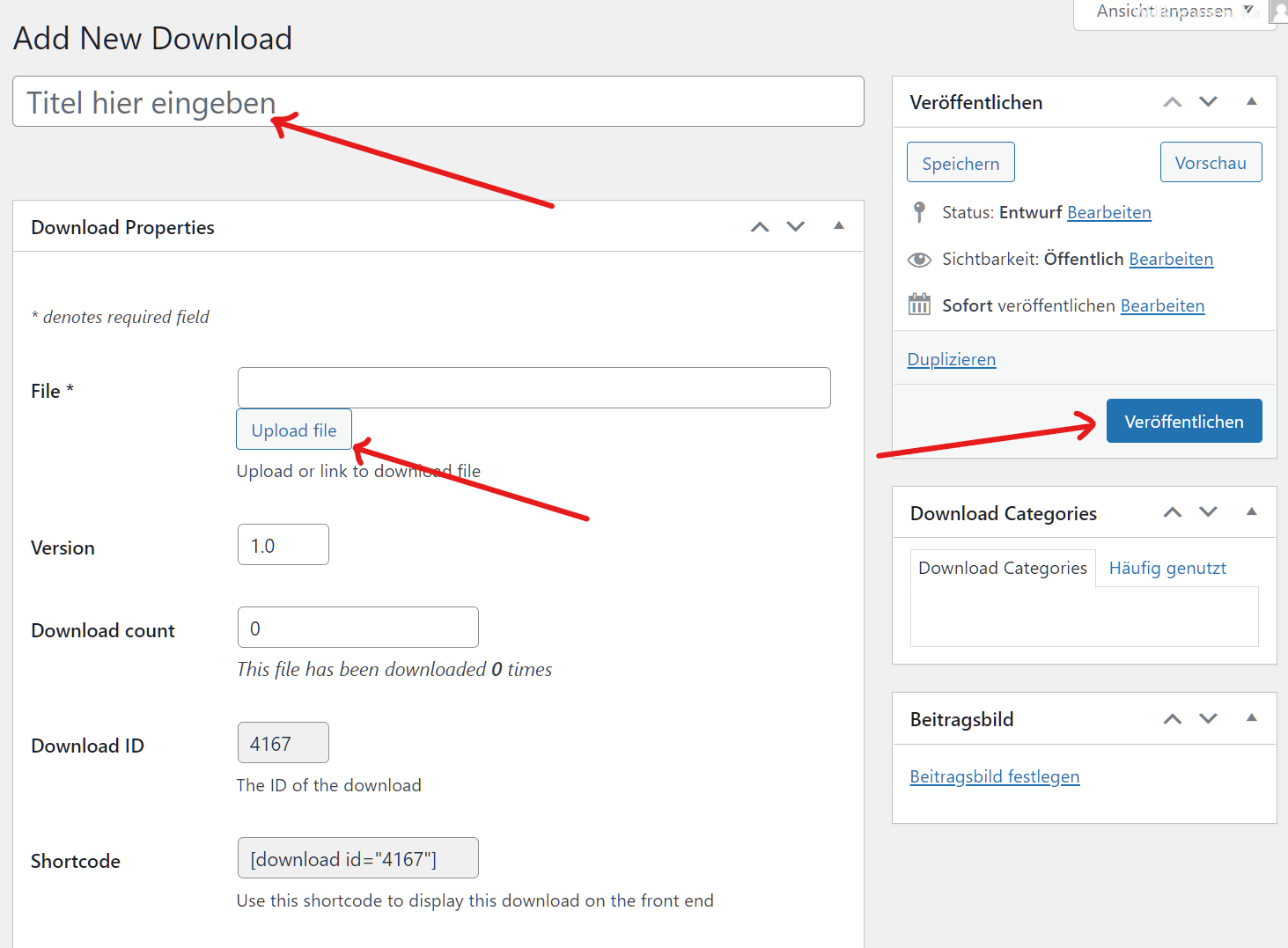
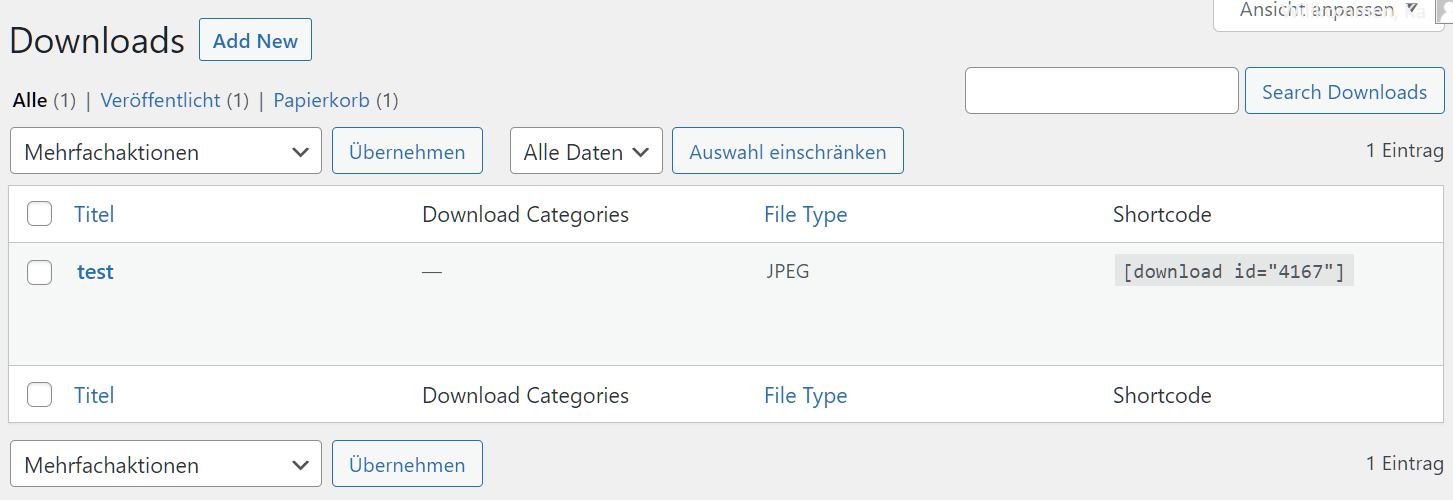
Um ein neues Dokument hochzuladen, muss auf „Add New“ geklickt werden. Aktualisieren lassen sich bereits vorhandene Dokumente, wenn man in der Titelliste auf den entsprechenden Eintrag klickt.

Es muss ein Titel für das Dokument vergeben werden, der später auf dem Download-Button angezeigt wird. (Hier einen Titel wählen, der auch nach der Aktualisierung des Dokuments noch treffend ist, also z.B. keine Versionsnummer oder Ähnliches
im Titel)
Dann muss noch das Dokument hochgeladen werden. (Wenn schon ein Dokument hochgeladen worden ist und hier aktualisiert werden soll, muss einfach die neue Datei hochgeladen werden.)
Zum Schluss auf „Veröffentlichen“ klicken, wenn das Dokument neu angelegt worden ist, oder auf „Aktualisieren“, wenn eine neue Version eines Dokuments hochgeladen worden ist.

In der Titelliste der bereits hochgeladenen Dokumente hat jeder Download einen Shortcode bekommen.
Dieser Code (inkl. der eckigen Klammern) muss nun an der Stelle in die Homepage eingesetzt werden, an der das Dokument später heruntergeladen werden soll.

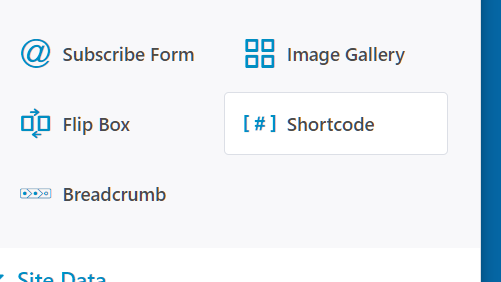
Dazu findet man im Customizer unter Components das Element „Shortcode“
In das Shortcode-Feld den kopierten Shortcode des Dokuments kopieren.
Das war alles.
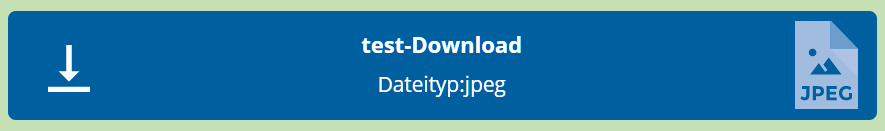
Im Customizer wird immer das graue Shortcode-Feld als Platzhalter angezeigt. Auf der Webseite erscheint dann ein schicker Download-Button, der die volle Breite des Elements bekommt, innerhalb dessen er positioniert worden ist.
Profi-Tipp: Die Shortcodes können auch direkt innerhalb eines Textes (z.B. so: test-Download - jpeg ) positioniert werden oder z.B. auch als Titel in einer Icon-Liste. Überall, wo dieser Code auftaucht, wird er später durch den Download-Button für das Dokument ersetzt.

So sieht der Button auf der Webseite aus.
Weitere Anmerkungen und Beispiele dürfen ergänzt werden!